Améliorer iTop avec une extension personnalisée : gestion des pièces jointes
Dans la gestion des demandes IT, la traçabilité documentaire est un élément clé des processus ITSM. À ce titre, améliorer iTop avec une extension permet de simplifier l’usage quotidien des agents tout en fiabilisant les workflows.
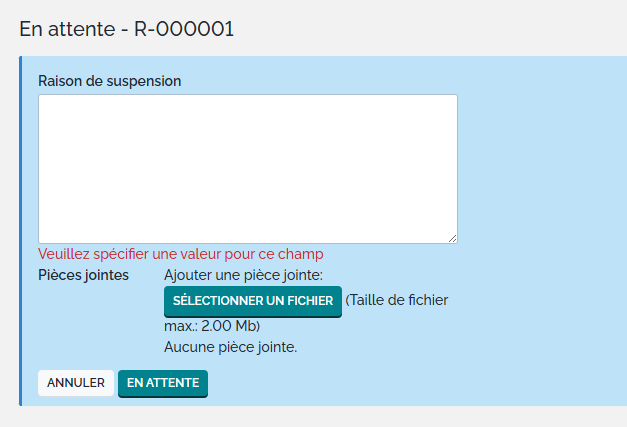
Cependant, si iTop permet nativement d’ajouter des pièces jointes, cette fonctionnalité n’est pas intégrée aux formulaires de transition. Lors d’un changement de statut, l’agent doit alors enchaîner plusieurs actions pour joindre un document, ce qui complexifie le traitement et augmente le risque d’oubli.
C’est précisément à ce niveau que l’extension Attachment on Transition apporte une réponse, en intégrant automatiquement un module de pièces jointes directement dans certaines transitions.
Table des matières
- Préambule : respect des bonnes pratiques iTop
- Injection dynamique du module de pièce jointe
- Détection des transitions et appel AJAX
- Instanciation de la classe de rendu des pièces jointes
- Spécificité iTop 2.7
1. Préambule : Respect des bonnes pratiques iTop
Dans cet article nous allons détailler tout le processus de création d’une extension répondant à la problématique des pièces jointes lors des transitions.
Nous vous proposons ici un tutoriel pas à pas qui permet de rendre compte des différents enjeux techniques concernant le développement d’une extension iTop. D’un côté nous montrerons comment nous pouvons utiliser les différentes interfaces et classes pré-existantes, et de l’autre nous expliquerons comment maintenir les évolutions apportées dans le logiciel au gré des montées de versions.

1.1 Rappel des bases et prérequis
Avant de commencer à développer une extension iTop – comme ici pour gérer les pièces jointes sur une transition – il est essentiel de bien maîtriser les principes fondamentaux de personnalisation d’iTop.
📚 Se former avec les ressources officielles
Pour garantir la qualité, la compatibilité et la maintenabilité de votre développement, nous vous recommandons vivement de consulter les ressources suivantes fournies par Combodo (éditeur d’iTop) :
-
🔗 Customizing iTop – HowTo Examples
Une série d’exemples concrets pour apprendre à manipuler les objets, les attributs, les menus, etc. -
🔗 Modèle de données et personnalisation du datamodel
Indispensable pour comprendre comment étendre les objets ou en créer de nouveaux. -
🔗 Normes de codage iTop
À respecter absolument pour garantir un code clair, durable et compatible avec les futures mises à jour.
⚙️ Exemple d’extension de départ
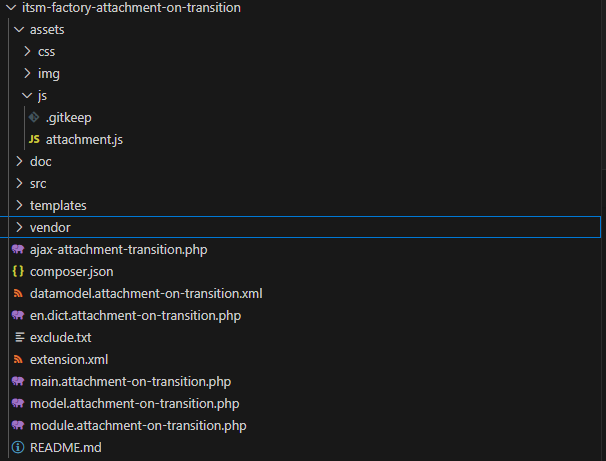
Dans notre cas, nous partons d’une structure d’extension iTop classique :
📂 Exemple d’arborescence :
💡 Cette structure de base sera progressivement enrichie tout au long du tutoriel avec les éléments nécessaires à l’injection du module d’attachement dans les formulaires de transition.
2. Injection dynamique du module de pièce jointe
- JavaScript détecte les transitions de ticket et déclenche un appel AJAX pour charger dynamiquement le module de gestion des pièces jointes.
- PHP répond à l’appel AJAX et renvoie les données du module de fichiers joints.
- Un autre traitement côté front assure la réception du formulaire de transition ainsi modifié.
Pour mettre en œuvre nous devons utiliser deux interfaces d’iTop permettant de surcharger des fonctions pré-existantes, iApplicationUIExtension et iPageUIBlockExtension. Les interfaces mises à disposition pour customiser iTop sont disponibles dans ce lien de documentation Extensibility interfaces [iTop Documentation]. iPageUIBlockExtension est nécessaire depuis la 3.2 pour faire intervenir le code javascript (NB: Pour les versions antérieurs notamment la version 2.7 d’iTop merci de vous reporter à la fin de cet article).
Les fichiers front-end sont regroupés dans le répertoire assets de l’extension, tandis que la logique d’injection est centralisée dans le fichier PHP main.attachment-transition.php, appelé via l’interface iPageUIBlockExtension.
En complément, un fichier PHP dédié — ajax-attachment-transition.php — est utilisé pour traiter la requête asynchrone et générer dynamiquement le module de pièces jointes.
Enfin, l’interface iApplicationUIExtension intervient lors de la validation du formulaire de transition. Elle permet d’assurer l’enregistrement correct de la pièce jointe sur le bon objet, en l’occurrence le ticket en cours de transition.
Voici donc notre objectif de structure finale :

3. Détection des transitions et appel AJAX
3.1 Logique du script JS
Le code JavaScript injecté dans les pages de transition surveille le stimulus de changement d’état (par exemple ev_pending) et déclenche, le cas échéant, une requête AJAX afin de charger dynamiquement le module de gestion des pièces jointes.
Son fonctionnement repose sur trois étapes clés :
-
Détection de la transition : la valeur du stimulus est récupérée directement depuis les paramètres de l’URL afin d’identifier la transition en cours.
-
Appel asynchrone : une requête AJAX est ensuite envoyée vers le fichier
ajax-attachment-transition.php, en transmettant les informations nécessaires (classe de l’objet, identifiant du ticket et identifiant de transaction). -
Injection du module : enfin, si l’appel aboutit, le contenu HTML retourné est inséré dynamiquement dans le formulaire de transition, au niveau du champ
pending_reason.
3.2 Détail du script JS
Notons ici un point important la construction du lien vers notre page ajax qui passe par exec.php afin d’effectuer les vérifications de sécurité nécessaire. Ceci correspond à une recommandation de sécurité empêchant l’accès aux pages .php présentes dans les modules du répertoire env-production, répertoire contenant tous le modules actifs de votre iTop.
Voici à quoi ressemble tout lien générique à destination d’une page d’extension itop.
3.3 Injection du script JS sur les pages souhaitées
Pour injecter le script nous utilisons dans la page main.attachment-transition. php l’interface iPageUiBlocExtension de cette façon :
Pour tout objet traditionnel dans iTop, nous utilisons DisplayBareProperties afin de pouvoir surcharger l’affichage de l’objet. Mais dans le cas des transitions sur les tickets en 3.2 l’objet n’est plus présent sur la page de transition nous avons seulement son formulaire.
3.4 Utilisation du fichier de configuration d'iTop
Afin d’injecter le code JavaScript au bon endroit et uniquement lorsque cela est nécessaire, nous nous appuyons sur une approche de contournement contrôlée.
Dans ce contexte, le bloc contenant le JavaScript n’est retourné que si certaines conditions sont réunies. Ces conditions sont définies dans le fichier de configuration d’iTop et doivent correspondre aux paramètres présents dans l’URL de la page de transition.
Parmi les critères pris en compte figurent notamment :
-
le statut d’activation du module, afin de pouvoir activer ou désactiver facilement la fonctionnalité sans modifier le code ;
-
la ou les transitions concernées, pour limiter l’injection du module aux seuls cas fonctionnels pertinents.
‘itop-factory-attachment-on-transition’ => array(
‘attachment-transition’ => array(
‘mode’ => true,
‘transitions’ => array(‘ev_pending’, ‘ev_resolve’)
),
),
4. Instanciation de la classe de rendu des pièce jointe
4.1 Construction du module des pièces jointes
Le fichier ajax-attachment-transition.php récupère les informations de l’objet en cours et génère dynamiquement le module d’attachement des fichiers. Le traitement serveur s’articule autour de plusieurs étapes complémentaires :
Validation des paramètres : Vérifie que l’ID de l’objet et l’ID de transaction sont valides.
Création du module : Utilise AttachmentsRendererFactory pour générer la liste des pièces jointes liées au ticket.
Affichage dynamique : Retourne l’HTML qui sera injecté via la requête AJAX.
Cette partie n’a rien de difficile mais comporte des points de difficulté lorsque vous essayez de la créer la toute première fois sans avoir connaissance des tenants et des aboutissants des particularités d’iTop.
4.2 Considérations sur la création des modules approprié dans iTop
L’une des difficultés majeures lors de la création d’une extension iTop réside dans la conception des blocs HTML/PHP à injecter dynamiquement via une réponse AJAX.
Il ne s’agit pas simplement d’afficher du contenu, mais de s’intégrer proprement à l’interface native d’iTop, en respectant son ergonomie et ses mécanismes internes.
🔎 Pourquoi cette étape est délicate ?
Plutôt que de créer de zéro des composants HTML ou JS, il est préférable de réutiliser les classes de rendu existantes fournies par iTop. Cela garantit :
-
une meilleure compatibilité avec les versions futures d’iTop
-
une cohérence visuelle avec l’interface
-
une maintenance facilitée
🗂️ Où chercher les bons éléments de rendu ?
Voici les principaux répertoires à explorer dans le code source d’iTop pour identifier les blocs réutilisables :
| Répertoire | Description |
|---|---|
datamodels/ |
Contient les définitions des objets manipulables (CMDB, tickets, utilisateurs, etc.) – utile pour comprendre les attributs disponibles. |
applications/ |
Gère la logique applicative, souvent utilisée pour des traitements non liés directement à la CMDB. |
core/ |
Cœur du système iTop. ⚠️ À ne pas modifier. Il est fortement déconseillé d’y intervenir pour des raisons de stabilité et de maintenabilité. |
source/ _(v3.2+) |
Nouveau répertoire introduit avec iTop 3.2. Il regroupe la majorité des composants UI modernes, tels que les blocs UIContentBlock, les InputUIBlockFactory, etc. C’est la source principale à explorer pour tout développement d’interface utilisateur. |
4.3 Conseils de debuggage des requêtes asynchrones.
Afin de débugger les pages php requêter de façon asynchrone il est très utiles de faire appel à IssueLog::Info($sString).
IssueLog::Info(« Stimulus détecté : $sStimulus pour l’objet $sObjClass avec l’ID $iObjKey »);
Vérifier que les issue_log sont bien activés dans le fichier de configuration d’iTop et consulter log/php-errors.log.
5. Spécificité iTop 2.7
5.1 Injection du script JS via OnDisplayProperties
Dans la version 2.7 d’iTop nous n’avons plus besoin de requêter une page php en asynchrone puisque l’objet de demande utilisateur est présent sur la page de la transition. On peut donc directement instancier la classe de gestion des pièces-jointes sur la transition en surchargeant la méthode OnDisplayBareProperties.
Conclusion : Une extension qui renforce l’expertise ITSM
L’extension Attachment on Transition illustre tout le potentiel d’iTop pour répondre à des besoins métiers concrets, notamment en matière de traçabilité documentaire lors des transitions de ticket.
Cette approche permet d’améliorer l’expérience des agents, de fiabiliser les processus ITIL (mise en attente, validation, résolution) et de renforcer la conformité des échanges avec les utilisateurs.
D’un point de vue technique, l’implémentation combine efficacement JavaScript et PHP via les interfaces extensibles d’iTop, illustrant l’expertise que nous mobilisons chez ITSM Factory pour transformer iTop en un véritable outil ITSM adapté aux processus des DSI.
Son implémentation, mêlant front-end (JavaScript) et back-end (PHP via interfaces extensibles), illustre également l’expertise technique que nous mobilisons chez ITSM Factory pour transformer iTop en un véritable outil de gestion ITSM sur mesure.
